A long time coming, I introduce to you, the new Great Scott Sites website. It feels good, doesn’t it? It should. It was built using Responsive Web Design (RWD). Responsive Web Design?! Greg, what on Earth are you talking about? Well, Mr. or Mrs. User, I’m glad you asked. This article by the ever so talented people at A List Apart explain it pretty well. It’s one of the first articles on RWD, if not the very first.
Also, the GSS logo got a bit of an update as well. It makes sense, new chapter of life and all now that my part-time freelance work is full-time! Party! As much as I’d love to follow trends for agency, I tried to stay clean and simple which is pretty much reflects how I do everything else for GSS. I know the user’s time is valuable (as mine is too) so there’s no sense in cluttering up the place. I am a believer of KISS – Keep It Simple, Stupid. I just don’t know why the saying has to call me stupid. Jerk.
tl;dr – RWD = The website formats to whatever device you’re on
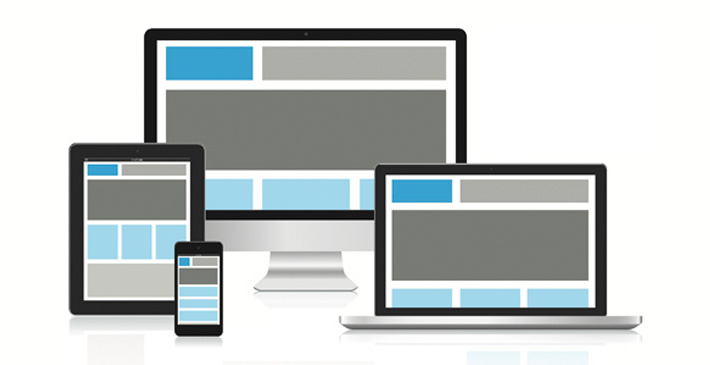
Back to Responsive Web Design – If you don’t want to read it, let me summarize. Responsive Web Design is the framework that the website is designed and built on. The style guides (CSS – Cascading Style Sheet) actually read the screen size you’re viewing the website in. Not the device, common misconception. Then, depending on the size of the screen, the site will display the website content accordingly if it’s a desktop computer, smartphone, tablet, smartwatch or even your TV. Try resizing the screen of my website (yes, this one) if you’re on a desktop computer. Notice that after a while, the right column hosting the Blog Categories pops under the main content in the left column. If you’re on a smartphone or tablet, you’re already seeing the right column under this main, left column. So scroll down. I’ll wait… Get it? There, now you’re a RWD Pro.
Why am I telling you this? Well, when I first started designing websites this framework was non-existent. But to my defense, the iPhone had only recently been introduced and the iPad wasn’t even a twinkle in Mr. Jobs’ eye. RIP Steve. So in order to stay relevant in the world wide web, you have to keep up with trends and have to pay attention to how your users are viewing your website. If your users are viewing your website from their smartphone, then it’s my job to deliver your content to them in the best way possible.
Yes, it will take a bit longer to build your website, but in the end it’s worth it. After all, the reason for your website is to give your users something – whether it be info or a service or a product. Or you can tell your users to only view your website in Internet Explorer on a desktop computer at a screen resolution of 800 pixels x 600 pixels. Good luck on that!


This is impressive! I am sure you will do well with it.
Thanks, David! I appreciate it.